The following documentation is available:
HTML5 introduces a new HTML element - the CANVAS tag. This tag allows for two dimensional drawing easily using Javascript. This makes it perfect for producing graphs. Because Javascript runs on your users computer, none of the stress on your server normally associated with producing graphs (as is currently the norm) is incurred. Not only that but because of the greater processing power that is typically available on users' computers, they will appear to be much, much faster. And, because the code can be both compressed (for example if you're using Apache, mod_gzip will do this automatically for you) and cached, bandwidth usage can be massively reduced. This makes it economically attractive to employ, (ie it can save you money...).
Imagine, you are creating 100,000 graphs a day and the data is such that the resulting graphs cannot be cached. With the RGraph library you can reduce that figure to zero. All the processing and graph creation is done by each individual client, much like rendering the HTML you send to them. So you don't have to send any images, you simply send the Javascript libraries once. So, much lower bandwidth bills and far less strain on your webserver.
And if that wasn't enough, because the graphs are created using Javascript, they will work offline if you view a .html page on your own PC. Download the archive and see! Useful if you need to do a presentation for example and want to use the same graph(s) as your website.
Since the graphs are produced using HTML5 features (the new canvas tag), client support is currently limited to:
The HTML5 canvas tag is part of the HTML5 specification, and all of the above browsers have some sort of support for it.
Canvas & Microsoft Internet Explorer (MSIE)
Microsoft Internet Explorer doesn't natively support the HTML5 <canvas> tag. To support MSIE you will need to use
either
Google Chrome Frame or
ExCanvas from Google
(which is included in the RGraph archive). Read more about Internet Explorer compatibility
here. Note that you MUST use a webserver for the graphs to work.
RGraph and Opera
Opera is (as of 28th November 2009) supported in a limited fashion. Limited because of Opera not supporting the shadow or text
APIs of the canvas. The same applies to other browsers that don't yet have support for the canvas text or shadow APIs. Note that
as of version 10.5 Opera supports the text and shadow canvas APIs, so RGraph works in full.
Although performance is excellent, (traditionally your webserver has been producing all of your graphs, and now the client produces them, and typically only one at a time), you may still want to tune RGraph further. The biggest thing you can do is use compression, which reduces the initial download time of the libraries, but there are a number of things you can do:
To achieve this with Apache you have a few options:
You can get pre-minified versions of the libraries here.
You should also consider the effect that this has when your page is rather weighty. If the page is weighty there will be a small delay before the onload event fires, and therefore creates the graph. This is not so bad if the graph is not immediately visible, however if it is then you should carefully consider using the onload event. You may wish to load the library, define the canvas tag and then immediately define the javascript that creates the graph. This way the graph will be created and shown, and then the rest of the page loads. The end result is that your graph appears to be much faster.
Between the onload event, asychronous Javascript and careful tag placement, you will need to experiment to get the right result for you.
Getting RGraph up and running is very easy and consists of three steps. If you're having trouble I suggest you get hold of a copy of Firefox along with Firebug - its Javascript error console will make debugging your issue much easier. Many problems are down to a library not having been included or not using the onload event when you need to. You might also benefit from using the Web Developer toolbar for Firefox. This allows you to easily disable caching, thus eliminating any problems that that causes.
<script src="RGraph.common.js"></script>
<script src="RGraph.bar.js"></script> <!-- Just needed for bar graphs --> <script src="RGraph.bipolar.js"></script> <!-- Just needed for bi-polar graphs --> <script src="RGraph.donut.js"></script> <!-- Just needed for donut charts --> <script src="RGraph.funnel.js"></script> <!-- Just needed for funnel charts --> <script src="RGraph.gantt.js"></script> <!-- Just needed for gantt charts --> <script src="RGraph.hbar.js"></script> <!-- Just needed for horizontal bar charts --> <script src="RGraph.led.js"></script> <!-- Just needed for LED charts --> <script src="RGraph.line.js"></script> <!-- Just needed for line graphs --> <script src="RGraph.meter.js"></script> <!-- Just needed for meter charts --> <script src="RGraph.odo.js"></script> <!-- Just needed for odometers --> <script src="RGraph.pie.js"></script> <!-- Just needed for pie charts AND donut charts --> <script src="RGraph.progress.js"></script> <!-- Just needed for progress bars --> <script src="RGraph.radar.js"></script> <!-- Just needed for radar charts --> <script src="RGraph.scatter.js"></script> <!-- Just needed for scatter graphs --> <script src="RGraph.tradar.js"></script> <!-- Just needed for traditional radar charts -->
<canvas id="myCanvas" width="600" height="250">[No canvas support]</canvas>
<script>
window.onload = function ()
{
var data = [280, 45, 133, 166, 84, 259, 266, 960, 219, 311, 67, 89];
var bar = new RGraph.Bar('myCanvas', data);
bar.Set('chart.labels', ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']);
bar.Set('chart.gutter', 35);
bar.Draw();
}
</script>
There's also a very basic example of using RGraph, that does very little. It can be helpful to illustrate how you can get RGraph up and running.

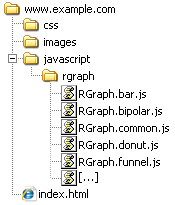
The suggested layout structure for the RGraph libraries is shown on the right. The www.example.com folder represents the root/top level of your website with the javascript directory beneath that. The css and images folders are shown for illustrative purposes only. If you follow this layout then your URLs to the RGraph libraries would be:
/javascript/rgraph/RGraph.common.js
/javascript/rgraph/RGraph.bar.js
etc
By using this structure you make RGraph easy to update should you need to, and also keep all the RGraph libraries in one, easy to find, place.
This is a very easy process, as easy as sending content to the browser. All you need to do is make the data variable contain the data you want to be displayed. Eg:
<script src="RGraph.common.js"></script>
<script src="RGraph.line.js"></script>
<canvas id="myCanvasTag" width="600" height="200">[No canvas support]</canvas>
<script>
var data = [78,16,26,23,25,51,34,64,84,84];
var line = new RGraph.Line("myCanvasTag", data);
line.Set("chart.labels", ["Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov"]);
line.Draw();
</script>
To get the above using PHP you could do this:
<?php
$myData = join(',', array(78,16,26,23,25,51,34,64,84,84));
print('<script src="RGraph.common.js"></script>' . "\n");
print('<script src="RGraph.line.js"></script>' . "\n\n");
print('<canvas id="myCanvasTag" width="600" height="200">[No canvas support]</canvas>' . "\n\n");
print('<script>' . "\n");
print(' var data = [' . $myData . '];' . "\n");
print(' var line = new RGraph.Line("myCanvasTag", data);' . "\n");
print(' line.Set("chart.labels", ["Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov"]);' . "\n");
print(' line.Draw();' . "\n");
print('</script>');
?>
Strictly speaking the var isn't necessary, however if you put the code inside a function (like window.onload), it's probably best to as using var will make the variable local, and not global. So doing so will help prevent naming clashes.
|
|
| Subscribe to RGraph support |
| Visit this group |
Support is available via a Google Groups forum. If you think that the issue you have is common, try the issues page first, and then try searching the forum in case your question has been answered previously. If that all yields nothing, post a question to the forum.
If you want to keep abreast of RGraph then you should subscribe too, as I post update notifications here. If you have a feature request you can post them here too.